Introducing SmartClient UI Components for React Applications

When building your web application in React, having the right UI component library is extremely crucial.
Through Isomorphic Software’s SmartClient library, you have the most powerful, comprehensive suite of UI components for a React web application. Additionally, you can add UI screens to your React apps using the Reify component in the SmartClient UI library.
These components provide unparalleled functionality for applications developed with React, all from the comfort of your preferred IDE. No matter what platform you use, these SmartClient components ensure you don’t have to start from scratch.
Want to know how you can extend and increase the capabilities of your React web application?
In this blog post, you’ll discover how to leverage SmartClient UI components for React applications.
Empower React Applications with SmartClient UI Components

Building applications within the React ecosystem often feels like piecing together a puzzle. Sometimes you have all the right pieces, and sometimes you don’t. This rings even more true when choosing the right components for your React user interfaces.
Ever spent hours fine-tuning a button or a form in React? SmartClient – with its expansive set of UI components for React – ensures you don’t have to start from scratch. It’s like having a toolkit filled with exactly all the tools you need.
SmartClient offers over 550 samples and a full set of flexible UI components. That makes it the most comprehensive and performant React UI component set available.
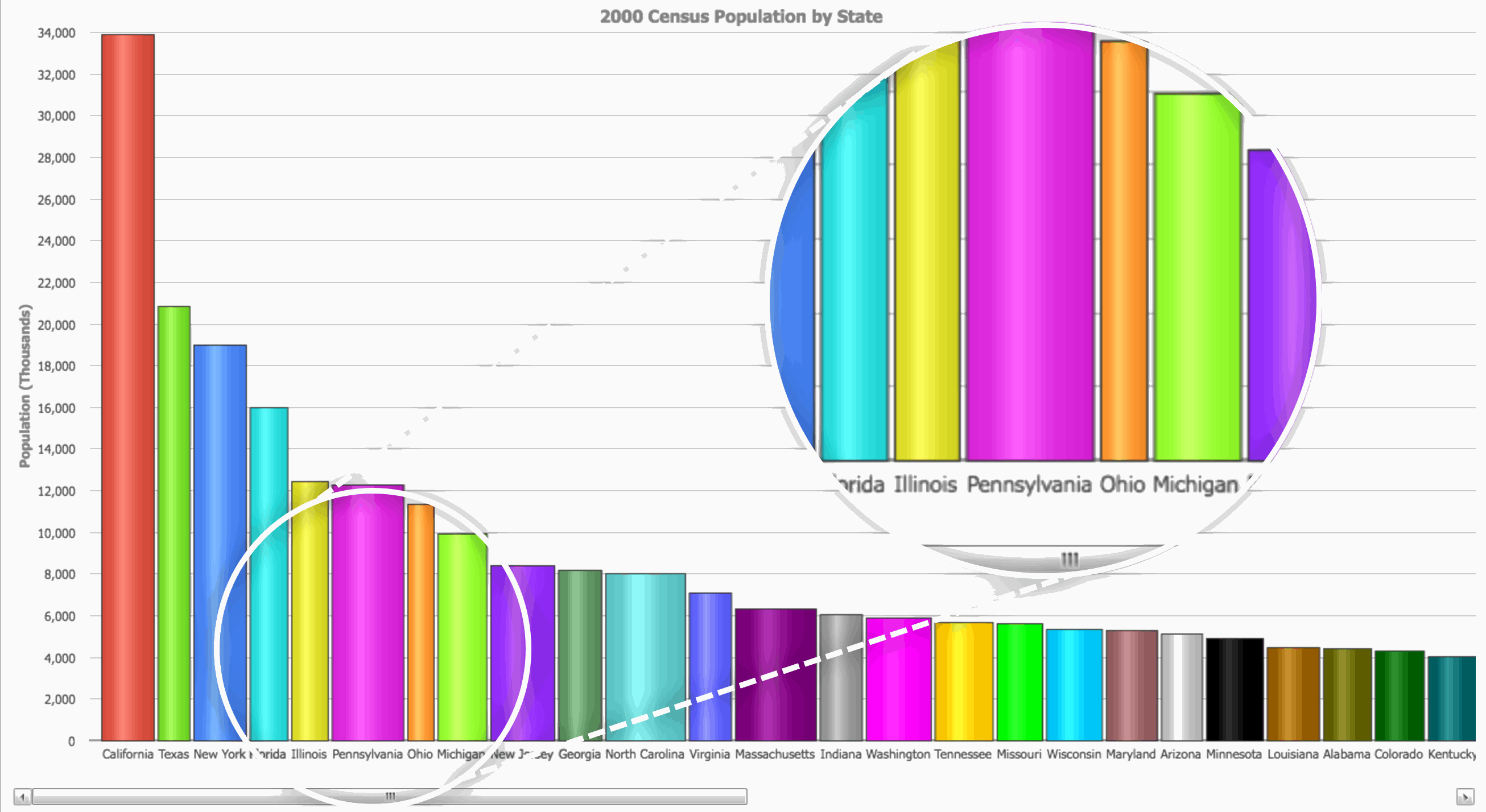
You’ve got so many components to choose from, including ListGrid, DynamicForm, MenuItem, Facetchart, DateChooser, and many others.
To set up SmartClient in your React web application, install the package using Isomorphic npm support.
npm install <package name> [flags]SmartClient fully supports JSX and its XML tags, just like in Component XML.
Here’s a simple example that shows how you can incorporate SmartClient components in JSX:
ReactDOM.createRoot().render()(
<>
<DataSource ID="countryDS" title="countryDS" clientOnly="true" testData={countryData}>
<fields>
<DSField name="countryCode" title="Code"/>
<DSField name="countryName" title="Country"/>
<DSField name="capital" title="Capital"/>
</fields>
</DataSource>
<ListGrid ID="countryList" dataSource="countryDS" showAllRecords="true" alternateRecordStyles="true" autoFetchData="true" width="500" height="224"/>
</>,
document.getElementById(target)
);Taking SmartClient React Integration to the Next Level with Reify

Through component XML, you can now extend your React web application by integrating with Reify to add new UI screens. It’s as simple as taking the Reify XML screen code and pasting it into a React.render() call.
React.render(
<div>
{/* Insert Reify screen XML here */}
<insert Reify screen XML here>
</div>,
document.getElementById('root')
);
Better still, use isc.Reify.loadProject() to dynamically load screens from a Reify server into your React project. That way, you can edit and maintain the screens visually in Reify, which is a significant advantage.
You can load a Reify project from Reify (or from a Reify Onsite server) with just a call to isc.Reify.loadProject(), like so:
isc.Reify.loadProject(projectName, function (project) {
var screen = project.createScreen(screenName);
}, {
userName: reifyUserName,
password: reifyPassword
});Boost your React Development Experience
To demonstrate all these amazing components, many SmartClient showcases now include React examples. You can check them out here.
You’ll get to see all the powerful capabilities of integrating SmartClient with React in action. Besides, it lets you design new screens with Reify and dynamically load them into React web applications. This quickens development and allows easy screen editing in Reify, even after integrating into your React app.
Start your project with the React component library for SmartClient here!