SmartGWT 2.5 / SmartClient 8.1 Released
Smart GWT 2.5 and SmartClient 8.1 have been released! Download the new releases here.
- New Chart Modes: Pie, Doughnut, Bar (with Power + Analytics)
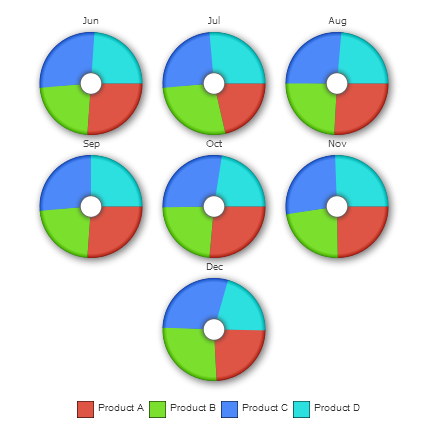
The FacetChart has picked up several new modes that now make it a superset of our existing FusionChart support. Like the existing charting modes, users can swap between the different chart types on the fly, and the Pie and Doughnut modes supports two different ways of displaying multi-series data. Below is an “Unstacked” multi-series Doughnut chart:
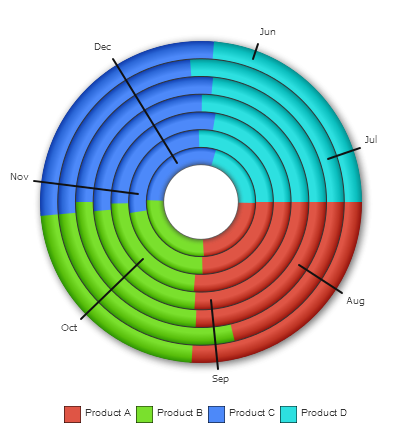
And this is a “Stacked” multi-series Doughnut chart:
Check out the samples and be sure to right-click to see all the different ways that a single chart component can visualize a single dataset – present just one FacetChart to an end user and you’ve given them a dozen different ways to visualize their data with no additional effort.
- Real-Time Messaging for SmartGWT (with Power + Messaging)
Our Messaging module enables real-time delivery of data for use cases such as trading desks, monitoring systems, and defense applications.
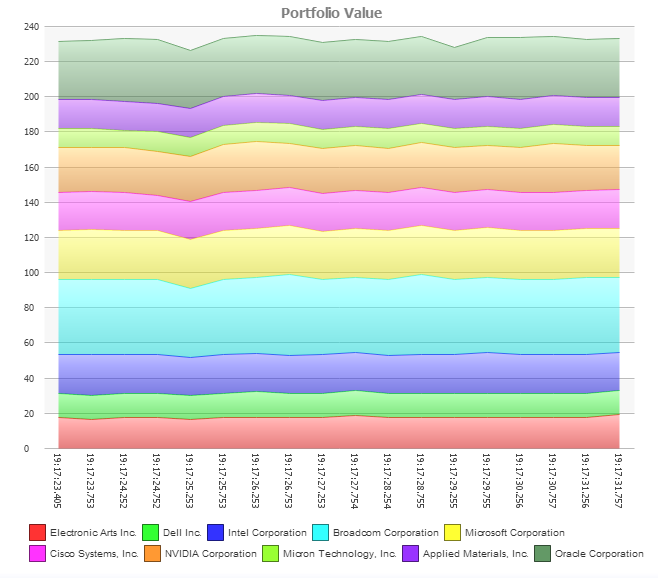
The Messaging Module has been available for SmartClient for several years, and has also been used in several SmartGWT applications built for specific customers, but is now available as a GA feature for SmartGWT, with samples showing a grid and a chart receiving real-time streaming updates from the server. Click through to the sample to see the chart below slide left as new updates come in – as with any chart you can right-click for a different real-time visualization (radar and pie modes are mesmerizing).
- Chart Gradients & Shadows (Power + Analytics)
Note the details on the charts above – gradients, shadows, 3d edge effects – the FacetChart will now use linear and radial gradients for various chart types, automatically generating attractive gradients from the base colors you specify. They even work on IE6-IE8.
- JPA 2.0 support, Auto-derivation of DataSources
In addition to the existing JPA 1.0 connector, we now have a JPA2DataSource supporting the JPA 2.0 API. Both JPA connectors also support automatic derivation of DataSource fields from your JPA annotations or persistence declarations, for a completely declarative connection from any data-aware component to any JPA entity. Check out this sample to see how easy it is to connect to JPA.
- JPA & Hibernate: Automatic Relation Update Handling
JPA and Hibernate DataSources will now automatically persist changes to related entities, including cases where the field(s) that store IDs of related entities are not explicitly declared. Handling such updates normally requires several different JPA calls which are different for each entity – the JPA & Hibernate connectors now handle this transparently and automatically for any JPA or Hibernate entity.
Check out this extraordinarily simple sample of a master-detail editing screen – all declarative code, just the JPA beans and DataSources which are auto-derived from them.
- JPA AdvancedCriteria & Automatic Transactions (Power Edition and above only)
Both JPA connectors have also been upgraded with support for automatic, codeless execution of AdvancedCriteria submitted by UI components, as well as automatic transaction support (Power and above only). This sample shows a FilterBuilder connected to a JPA entity, allowing complex search criteria to be defined for any field.
- Expression Filtering
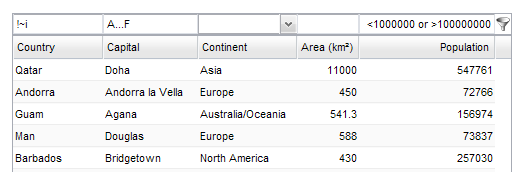
You can now type simple filter expressions directly into the query-by-example interface of the ListGrid’s built-in FilterEditor.
This provides a convenient middle ground between the simple query-by-example interface and the uber-powerful FilterBuilder interface: novice users can just type what they want to see, but power users are free to specify advanced filter criteria in the same interface, without ever leaving the grid view.
All of the common AdvancedCriteria operators have shortcut strings, and simple expressions (this or that, this and that) are also supported. The criteria shown above mean: Country name does not contain and “i”, Capital starting with a letter between A and F, and Population under a million or over 100 million.
Since this new interface is just causing “fetch” requests with ordinary AdvancedCriteria, it’s supported by our built-in SQL, JPA & Hibernate DataSources (in Power Edition or above) and by any existing custom implementation that supports AdvancedCriteria.
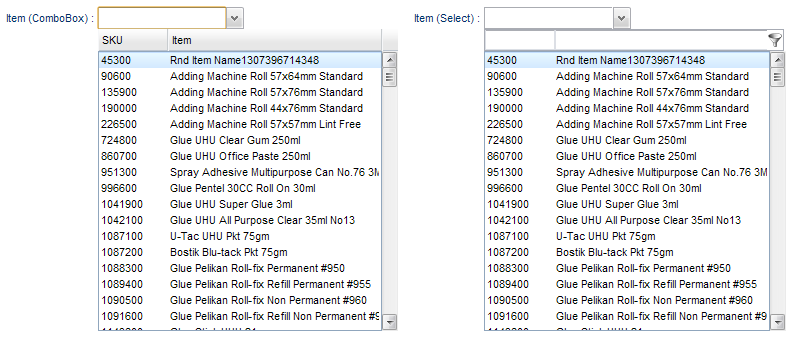
- Multi-field ComboBox & SelectItem filtering
The new ComboBoxItem.filterFields property allows you to simply declare that text typed into a ComboBox should be used as search criteria for multiple fields of a DataSource – everything else is automatic.
A similar enhancement for SelectItem allows the ListGrid query-by-example interface to be used within the drop-down list.
Combine the interface on the right with the Expression Filter support and users can do advanced searches right inside a SelectItem.
Both enhancements avoid the awkwardness of a modal pop-up dialog for choosing related entities, enabling users to search without leaving the context of the form, with all of the other values in the form still visible during the search.
- AdvancedCriteria helper classes (Pro+)
Server-side helper classes have been added for working with AdvancedCriteria, so you no longer have to deal directly with the Java Collections-based representation of criteria when writing server-side code to create or manipulate AdvancedCriteria. For details, see the server-side APIs dsRequest.getAdvancedCriteria() and dsRequest.getCriteriaValue().
- New Summary Modes
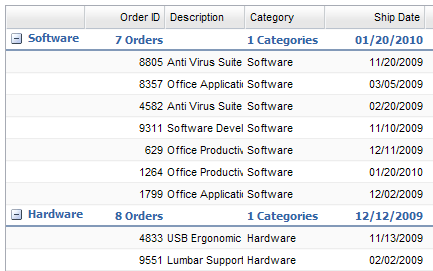
New modes have been added to the extremely popular summary display mode of grids. If you have more than one summary function you want to show, such as both average and total, or both first and last, just provide a list of summary functions for the field. The second (or third, etc) summary value will be shown as additional summary lines, as shown below.
Or, perhaps you want to get more compact instead. Summary information can now be shown in the expand/collapse row for the group. This makes the summary information visible even when the group is collapsed.
- Formatted SelectItems
New samples and documentation have been added to make it more obvious how to achieve effects like those shown below: on the left, a select item shows a formatted value based on multiple fields from the related record. On the right, the drop-down list itself shows a formatted value derived from multiple fields of the related record.

- Internet Explorer performance improvements
We’ve made some big strides in the ongoing quest to help IE6 through IE8 keep up with modern browsers. You’ll notice speedier rendering in grids, especially those with lots of columns. Across all browsers, you’ll notice less media is required as well.
- Simplified CanvasItem value management & samples
The extremely powerful CanvasItem allows you to take any interface you can build in Smart GWT and use it to display and edit values in a form. A new, simplified interface for interacting with the form now makes it much simpler to build a re-usable CanvasItem-based editor, and samples have been added to illustrate how to use a CanvasItem to create an interface for editing related records.
In one of the two in-depth samples, an editable ListGrid is wrapped as a custom subclass of CanvasItem, and allows sub-records to be edited right in the same DynamicForm. The CanvasItem is reusable in any DynamicForm, for editing any kind of nested data that has a DataSource.
- Accessibility / ARIA enhancements
SmartClient and Smart GWT have long had support for the ARIA standard, which allows screen reader software to correctly read advanced AJAX interfaces. In this release, we’ve taken advantage of new features in the ARIA specification to make our components read even better. We’ve also added support for the NVDA screen reader, which is very popular among developers because it is both free and has an option to turn off the voice synthesizer and display the text that would be read instead.
This release is the last 2.x release for Smart GWT (other than a 2.5.1 bugfix release). The next major release, Smart GWT 3.0 / SmartClient 8.2, is already well underway, and a beta with several major new features will be announced shortly (including an HTML5 vector drawing library and more CSS3 skins).
If you just bought a Smart GWT 2.x license and are now worried about what you might be missing out on in 3.0, never fear, our upgrade pricing policy is based on how recently you bought – you’ll be able to upgrade and pick up the entire 3.x series of releases for a very reasonable price.