A few more features that we haven’t told you about made it into SmartClient 11 | Smart GWT 6, and they are actually pretty awesome … even if we do say so ourselves! 🙂
#1 Formula Fields
You can now declare that a form field should calculate it’s value automatically based on values in surrounding fields or other surrounding components. You can define either a math formula or a textual format string for the calculated value.
The logic is smart about not clashing with end user changes: values that have been edited by an end user won’t be overwritten, *unless* the value is currently invalid according to your declared validators.
This makes it very easy to build forms that do things like:
1. Automatically calculate a default end date as later than the start date, but allow user overrides
2. Calculate a total price or discounted price
3. Show a nicely formatted shipping label based on an address
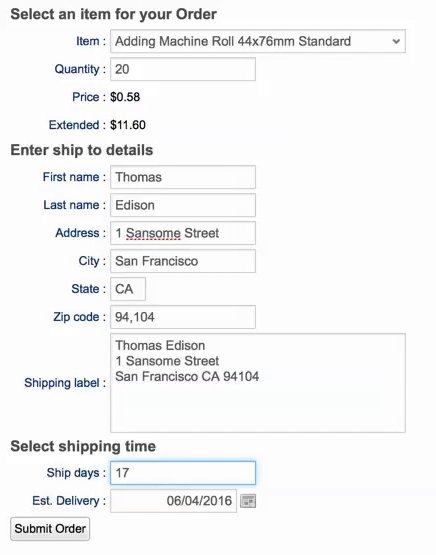
Formula Fields Example
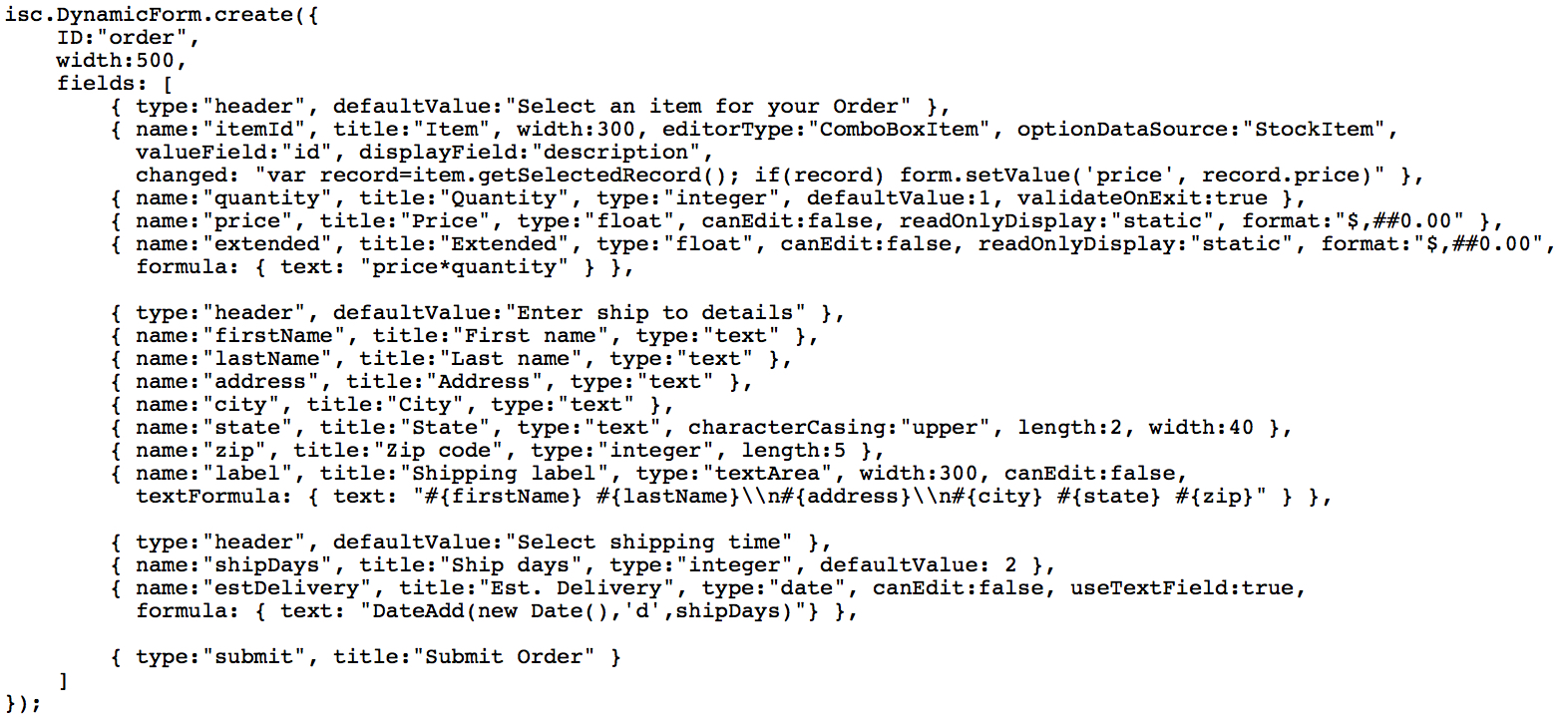
Code
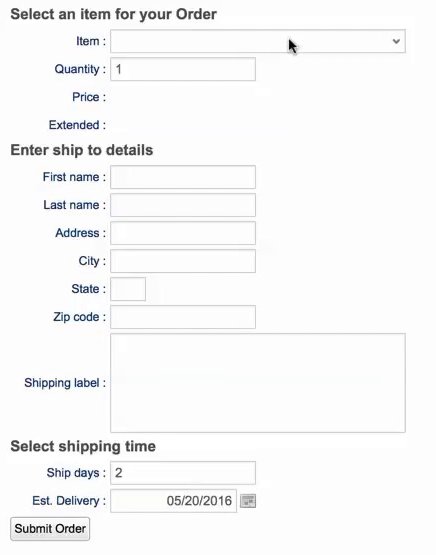
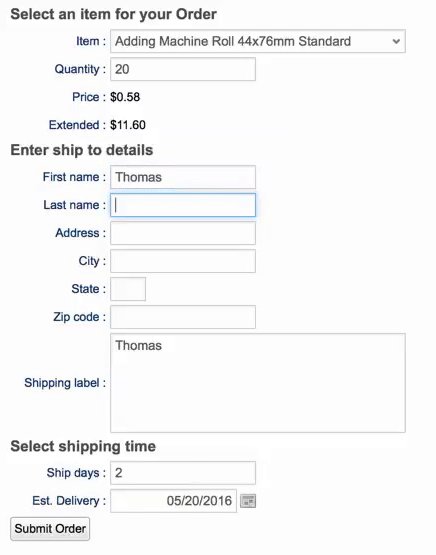
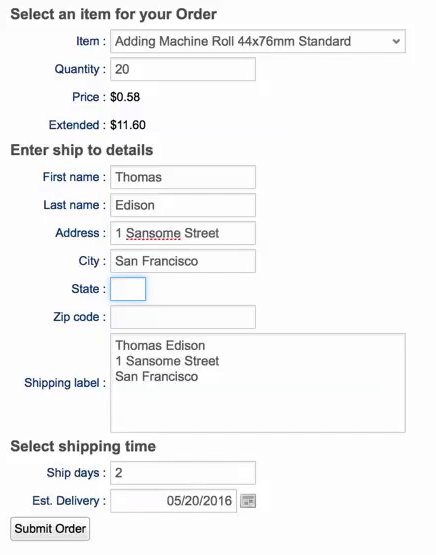
Here is the code for an item order form. The generated form is directly beneath the code. As you can see, it couldn’t be easier:
Example Form
View Formula Fields Documentation > Visit the Formula Fields Live Hands-on Demo >
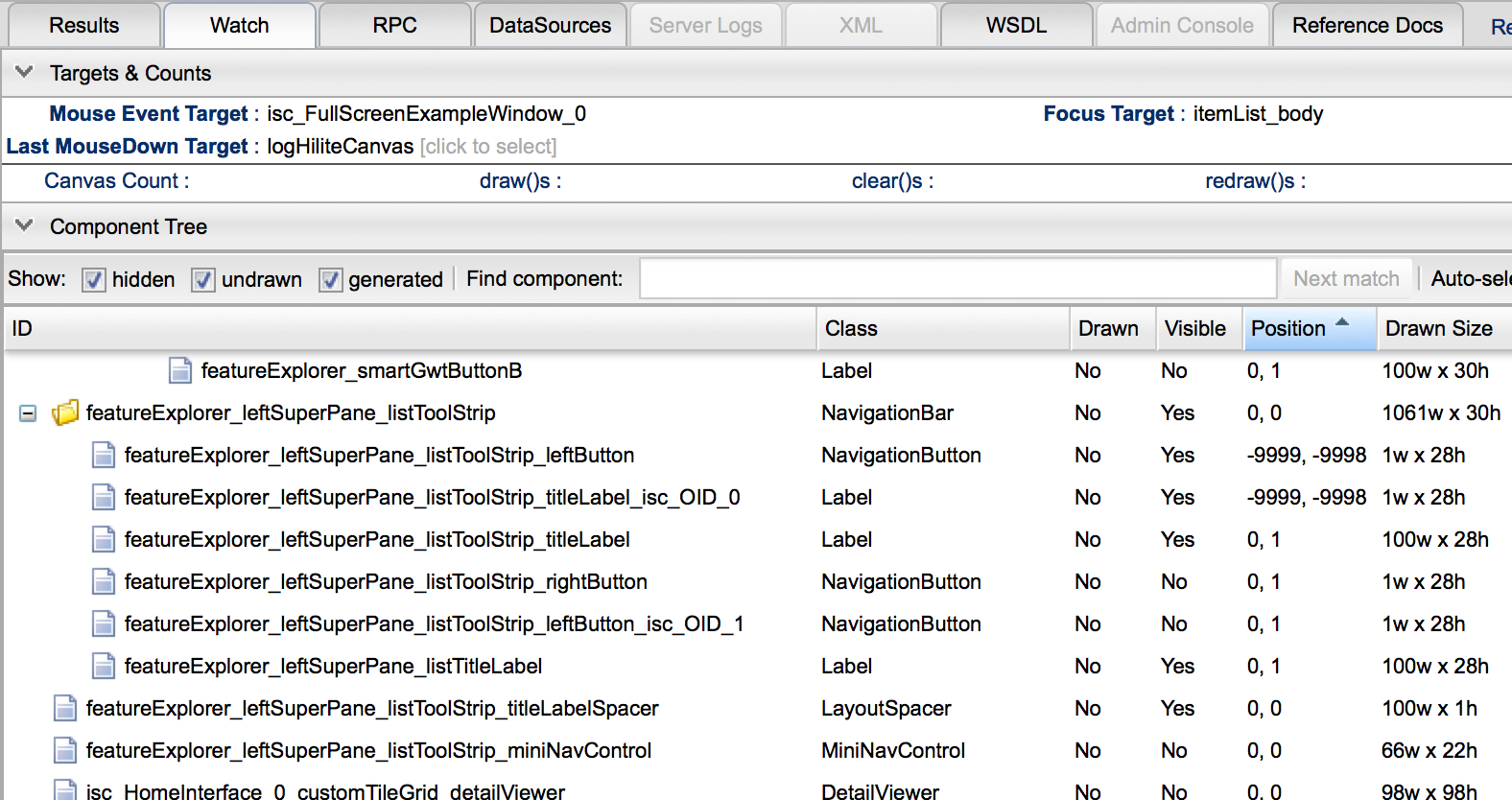
#2 Developer Console: Watch tab improvements
The Watch tab in the Developer Console gives you a view of the logical components in your application and their current state. Like a supercharged version of browser tools for DOM inspection, the Watch tab lets you understand the structure of a complex application quickly, and easily troubleshoot issues with component sizing and placement.
New in 11|6, the Watch tab now allows you to hover over components in your application to see them highlighted in the component tree.
Here is a very short video to demonstrate. The application is on the left and the Developer Console on the right. See the components be highlighted in the Developer Console as they are moused over or clicked in the application.
The overall Watch Tab interface has also been streamlined, so that it now shows current mouse and focus targets and other statistics about your application up top, with other tools moved to a collapsed section at the bottom.
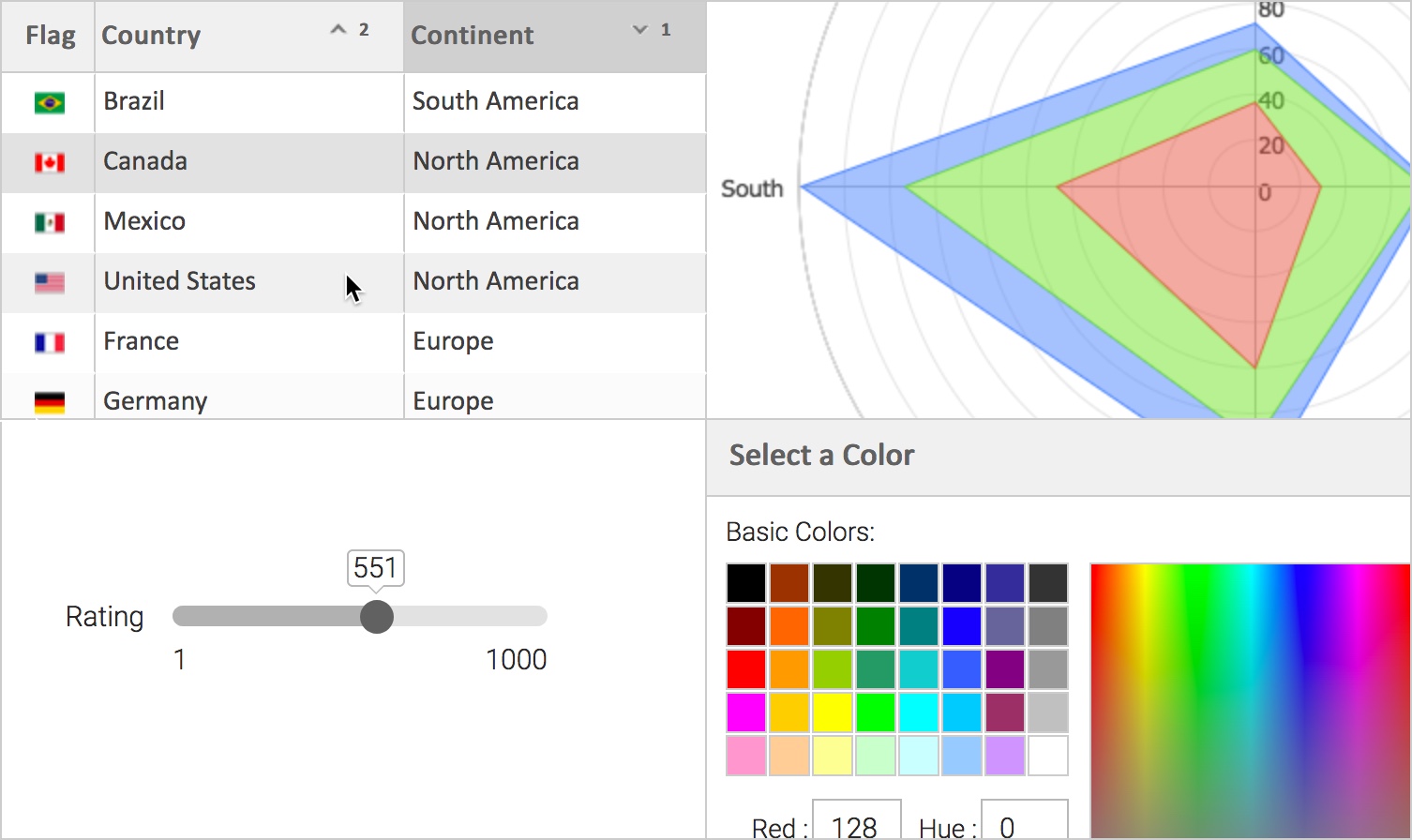
#3 Dynamic Criteria
When the search criteria for a grid or a drop-down list depend on values in other fields, the usual approach is to write a series of event handlers to keep the criteria up to date as the user makes changes.
New in 11 | 6, Dynamic Criteria allows you to simply declare, in the criteria itself, that a value should be drawn from a nearby form field or other input control, and a new search is performed automatically.
View Dynamic Criteria Documentation >
#4 Trace the Source of Logged Warnings
Sometimes you’ll see a warning in the Developer Console telling you that your application is doing something invalid, but it is hard to tell which part of your code is triggering the problem.
The new API Log.traceLogMessage() allows you to log a stack trace any time a particular log message appears in the log, so that you can rapidly find the source of the warning, no matter how complex your application.
View Log.traceLogMessage() Documentation >
Hope you enjoy the new features! If you still haven’t upgraded to 11|6, you can find out how to do so here.
Best,
The Isomorphic Team