SmartClient 8.0 beta
SmartClient 8.0 is officially entering public beta. To download it, simply download the latest nightly build.
SmartClient Enterprise Eval Nightlies:
http://www.smartclient.com/builds/eval/
http://www.smartclient.com/builds/lgpl/
8.0 is another monster release, with spectacularly powerful new features and a gorgeous look & feel refresh.
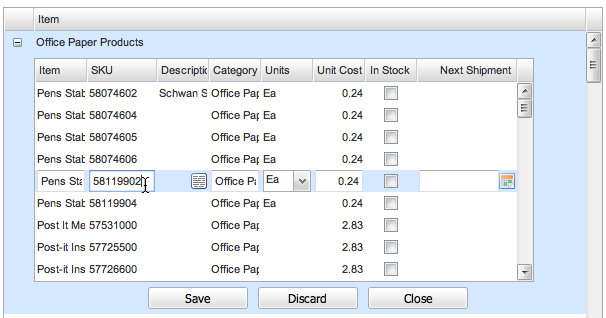
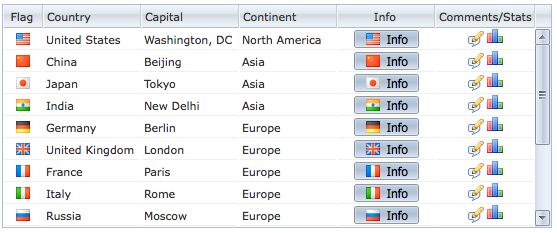
- Expandable rows: several built-in modes including showing a nested grid for related records (see below), as well as the ability to create your own component on expansion. Multi-nesting (grid within grid within grid) supported.
- Masked text input: specify the mask in a regular-expression like format, and the rest is handled for you. Works in grids too.
- New Enterprise skins: The Enterprise skin has been refined and new Enterprise Blue and Graphite skins have been added.
- New ultralight ‘Simplicity’ skin: the new “Simplicity” skin takes advantage of early CSS3 support in modern browsers like Firefox, Safari and Chrome to deliver look and feel similar to our classic skins (rounded elements, gradients, and other touches) while remaining almost image free. Appearance degrades gracefully in Internet Explorer to a more square / solid color appearance.
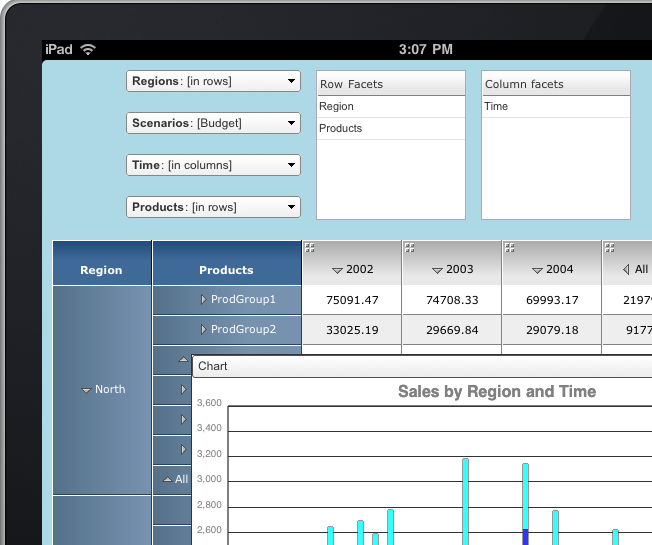
- (Preliminary) Touch & Mobile support: support for iPhone, iPad and iPod touch devices and partial support for Android devices. No code changes required, and the full range of interactions is supported, including drag and drop and flick scrolling with momentum. SmartClient on mobile is a strong choice for long-session mobile & touch applications (like iWork for the iPad) and especially for offline mobile applications. The shot below is of a CubeGrid with a preliminary HTML5 Chart (not yet available), running in an iPad. We also have a separate “ultralight” offering that is already quite far along – stay tuned.
- Declarative Security: protect operations by role by simply declaring requiresRole=”manager” on an operationBinding. Codeless integration with J2EE security and JAAS – if your security solution is causing httpServletRequest.isUserInRole() to return appropriate values, it just works. If instead you need to provide roles dynamically, you can do so with a single API call (RPCManager.setUserRoles()).
- Declarative output restriction: declare which fields should be returned by the server on a per-operation or per-request basis (dsRequest.outputs / operationBinding.outputs). Use this to cut down on network traffic for combo boxes and other scenarios where only a few fields are needed from a record with dozens of fields. Or, combine it with Declarative Security to enforce data visibility rules.
- New server-side validators: “isUnique” makes it trivial to enforce common cases like having a unique user name. “hasRelatedRecords” can enforce that inter-record references are valid.
- Validate On Exit: declare that validation for a particular field should be run when focus leaves the field. This includes automatic trips to the server to run any server-only validators you’ve defined. Combined with the new isUnique validator, this makes on-the-fly unique username checks entirely declarative.
- Server-side declarative custom validators: write a Velocity expression right in your .ds.xml file, or declare a Java class to call (like DMI)
$value.getTime() < $record.deadline.getTime()
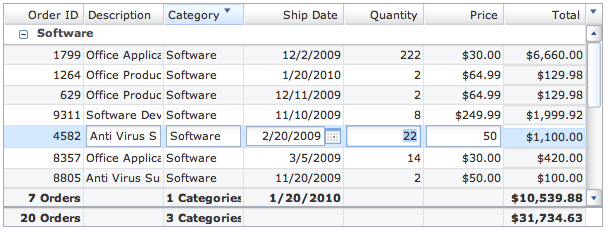
- Grid totals / summaries: whole grid and group level summaries. Several built-in functions (sums, averages, etc) and the ability to add your own.
- Selenium support: including Selenium IDE and Selenium Remote Control. We created a Selenium extension to allow recording abstract “locators” generated by SmartClient which are valid across browsers, across skins, across versions of SmartClient, and have fallback strategies that allow them to work across application changes like adding or reshuffling components. Support for Selenium RC means you can now write test cases in Java and other languages. A sample locator:
//ListGrid[ID="itemList"]/body/row[itemID=1996||itemName=Sugar||2]/col[fieldName=SKU||1]
- Automatic Transactions (SQL/Hibernate): batches of updates, such as a multi-row drag or mass editing of grid rows, are now automatically grouped into a transaction when using either the SQL or Hibernate connectors with Power edition or better. APIs have been added to be notified of transaction success or failure, manually initiate transactions and include or exclude specific requests.
- Deeper SQL customization: customize the SQL used for select, insert and update for an individual field while retaining full support for automatic query generation, efficient data paging, multi-level sort and all other features of the SQLDataSource. See DataSourceField.customSelect/Insert/UpdateExpression, as well as sqlStorageStrategy.
- JPA DataSource: similar to the built-in SQL and Hibernate connectors, a connector has been added for JPA-based persistence. This connector does not yet have a DataSource Wizard, but support is planned. Supports simple Criteria for now – support for Advanced Criteria will be available for Power edition in the future.
- Annotation-based configuration in Hibernate: support for Hibernate configuration via annotations rather than explicit mapping files, and support for looking up Hibernate configuration via Spring. Supported in both the DataSource Wizard and via declarations in .ds.xml files.
- REST Connector: a new built-in servlet exposes all of the operations defined in your .ds.xml files for access via REST – the same protocol as defined for the RestDataSource. This allows other client technologies and automated systems to re-use the same services you provide for your SmartClient front-end.
- Widgets in grid cells: attach any component to any Grid cell. Includes automatic lifecycle management of components for load-on-demand grids, including a component pooling mode. Works for trees too.
- Per-Column AutoFit: you can now enable per-column auto-fitting to data or to the field title, or both, in the ListGrid or TreeGrid with field.autoFitWidth. This integrates with load on demand and incremental rendering by only auto-fitting to initially visible loaded data, so it scales to very large datasets with only a small performance penalty.
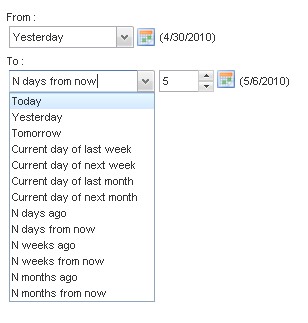
- Relative date filtering: enables date filters like “last 5 days” or “next week”. When the user specifies relative dates, saving and restoring criteria preserves the relative date. This is now also the default filtering interface in grids and the FilterBuilder.
- Enhanced printing: more control over printed output (eg, number of rows to print in grids); more styling options
- True Excel (.xls) export: goes beyond CSV (comma-separated-values) export by including hilites, and delivering dates and numbers with type information so Excel can sort and filter properly
- Client-driven export: an alternative mode for exporting, this export preserves all client-side formatting. LGPL users note: upgrading to Pro gets you this export mode without having to rework any of your databinding code.
- Wrapper components for Plugins: the components for managing browser plugins (Java Applets, Flash players, etc) are now part of the free product (formerly ClientBridges Optional Module)
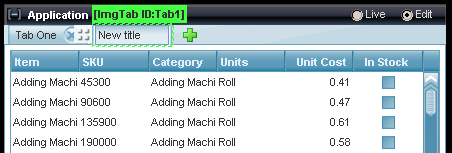
- Direct editing in Visual Builder: directly drag and drop components into the application and drag to rearrange. Double click titles to edit them. In grids, show and hide columns, sort them, resize them, or freeze them and the changes are saved to the generated code.
- WSDL enhancements: automatic loading of imported XML Schema and WSDL files, and support for services with portType vs binding elements in different files
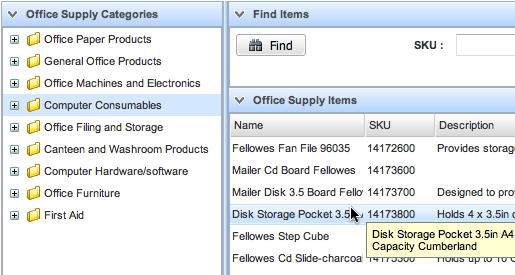
- New WSDL Wizard: Visual Builder features a new WSDL wizard suitable for much less technical people. Import a service and the set of operations and elements within the service is shown in a panel. Just drag and drop elements into the application pane and they create appropriate user interface elements. Drag the operation node out to create a button that invokes the service, automatically using data values from UI controls bound to the input message of the service, and automatically using the result to populate UI controls derived from the output message of the service.
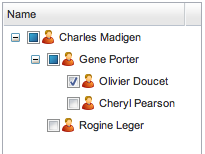
- Tree selection: cascades up/down, with visual indicator for partial selection
- Multi-level sort: ctrl-click, or use a dialog to configure sort levels. Client and server support.
- Portal layout components: the drag and drop, multiple column portal-style layout manager previously shown as a sample is now an officially supported component.
- 18 language packs: SmartClient and SmartGWT are now single-sourcing language packs. All common locales are covered.
- Shared caching: DataSources now have an option to load and cache all data up front (DataSource.cacheAllData), which can cut down on repeated queries for smaller datasets. This is similar to the existing “clientOnly” mode, except that update/add/remove operations will “write through” to the server.
- Toolstrip: a comprehensive skinning overhaul, including toolstrip/toolbar-specific button and menu styling
SmartClient 7.0RC2 & 7.1
There has been some confusion over when there would be a “final” 7.0 release. As we’ve been communicating to customers, 7.0RC2 is a final, supported release, and you can see that several patches have been made available for it.
In retrospect, we realize we should not have simply promoted the release candidate to the final version, as a number of companies have had internal issues with using a build marked “RC” no matter how clear of an assurance they receive that it is a supported product. We’ll avoid that in the future.
There will also be a 7.1 release that rolls up patches applied to 7.0RC2 and includes a few new samples and smaller features.