Feature Spotlight: Grid HILITING
What’s HILITING?
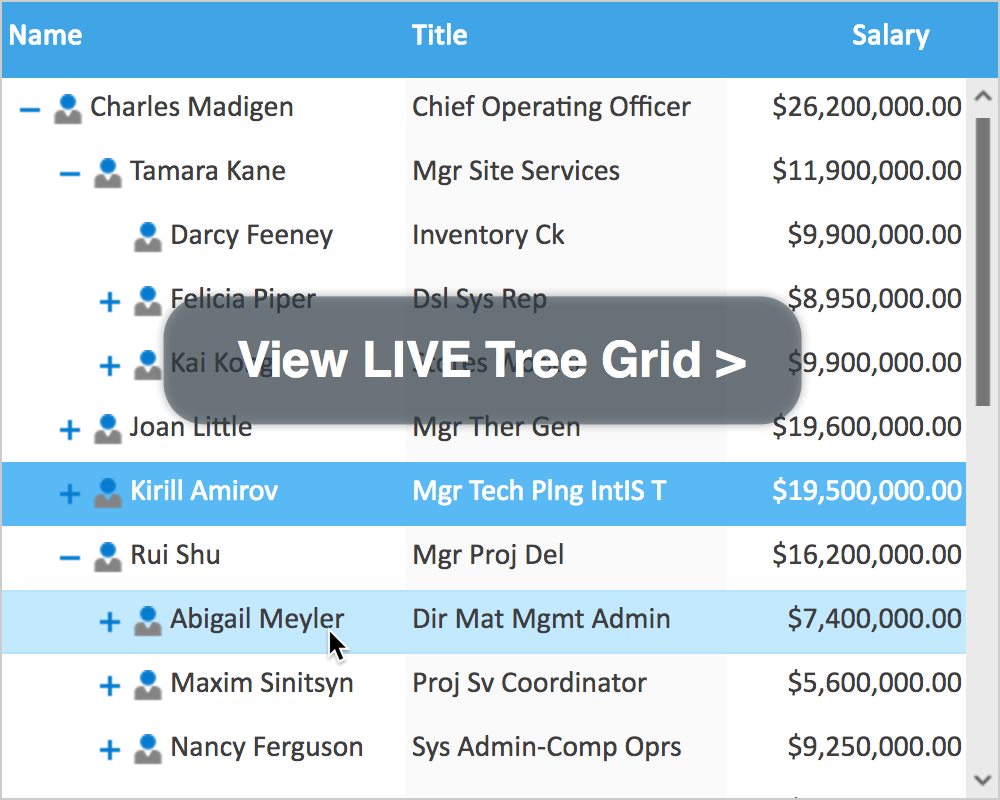
The ‘hiliting’ system in SmartClient allows data highlighting rules to be defined to automatically surface important information in grids.
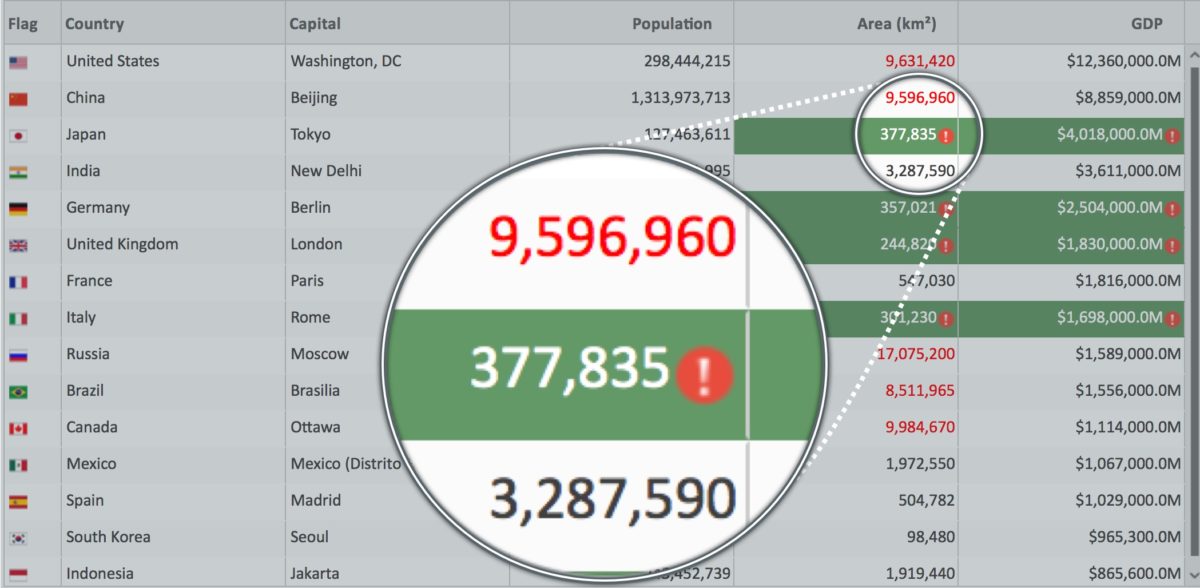
Here is an example of a grid with various hilting rules defined.
How Does Hiliting Work?
When data matches the conditions of a hiliting rule, the format can be changed to be make the information highly visible. For example, the rule definition can:
- change the font color
- change the background color of cell or row
- display an icon of your choice
Hiliting rules can be:
- easily created by end-users
- pre-defined
- or even data driven
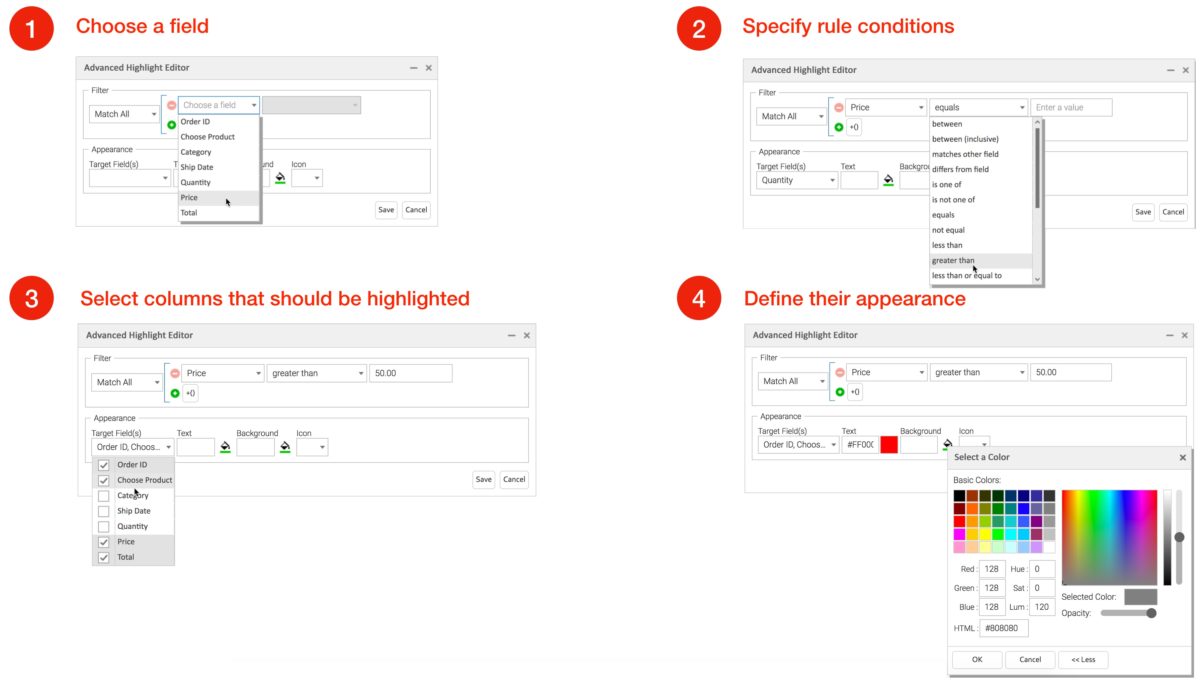
Defining rules through the UI is simple:
Where Can I Learn More?
#1 Watch the hiliting feature spotlight video:
#2 Try the live samples for yourself in our showcase.
#3 See the documentation here.
Leveraging Our New Skins? Get Amazon $$$
Release 12 added two more skins: Obsidian and Stratus. In fact, the video above features our Stratus skin.
If you have leveraged any of our new skins in your applications, we would love to show-off your work and give you a $100 Amazon gift card in return.
Just send us an email with:
- A couple of screen captures
- A description of what your app does
- Confirmation that we have permission to share the details
When we showcase your work, the $100 Amazon giftcard is yours.
Thanks for reading our blog. If there is anything you would like us to show in an upcoming blog, let us know.