New hover features: show related records or load detail fields
Now available in nightly builds for both SmartClient and Smart GWT: Advanced Hover components
Rather than just showing a string of HTML in a hover, new APIs make it easy to use any UI component as a hover, such as a grid, chart or even a layout combining several components.
To enable the feature, set showHoverComponents:true on a ListGrid. ListGrid.hoverMode can be set to one of the built-in modes, which include showing related records in a grid, or showing the full details of a record in a DetailViewer. To provide your own components, just override ListGrid.getCellHoverComponent() and return whatever you’d like.
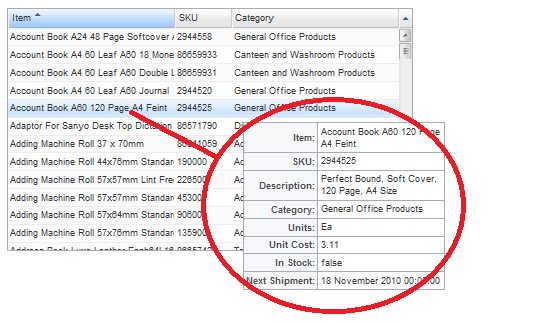
The power of the new hover feature is shown below. In this example, the extended detail of an item record is displayed when the hover event is triggered. In SmartClient terms a DetailViewer has been opened in the hover component, showing the complete detail of the record. This is particularly useful as a way of displaying additional data records in a DataSource without having to add new pages to your application, or introduce horizontal scrolling on your main Listgrid , which can be awkward when trying to get a full picture of the data.
What is particularly flexible here is a hover component can auto-size to show the full values for fields that are clipped in the grid.
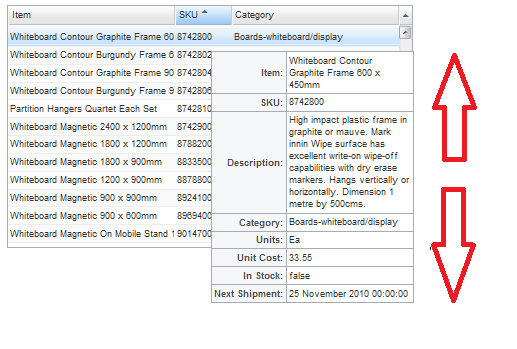
Further, as an example of retrieving multiple records below, you can see that the hover component has been amended to show customer order internal messaging. This is particularly useful for getting the immediate status of a customer, without having to manage multiple pages or grids of information.
You can use detailDS to provide a DataSource to the automatically generated hover component, a ListGrid in this case.. The standard hover sizing properties can then be used to manage the size of the hover component.
The flexibility of this hover feature can be utilised in whatever manner best suits your needs, for example:
- Displaying notes or discussion related to a record in a list (as in the above example)
- Show CPU and Memory Usage as you hover over individual servers in a list
- Show full employee or user details when hovering over a first/last name list
- Show recent medical history in an appointment booking system as you hover over patient appointments
To learn more please look at the Feature Explorer examples and code or refer to the Reference documents in the latest SmartClient and SmartGWT nightly builds.