Amazing new Features for V13.0 (Part 2)
Following on from our last feature post for V13.0, welcome to our second installment of even more fantastic capabilities that will be available in the next release of SmartClient and SmartGWT.
Persistent Hovers
Sometimes, a hover is so useful you want it to stick around!
Now, you can just use the focusHoverKey setting to provide a keyboard shortcut for a user to “stick” a hover in place. The hover becomes a floating window that the user can interact with or dismiss.

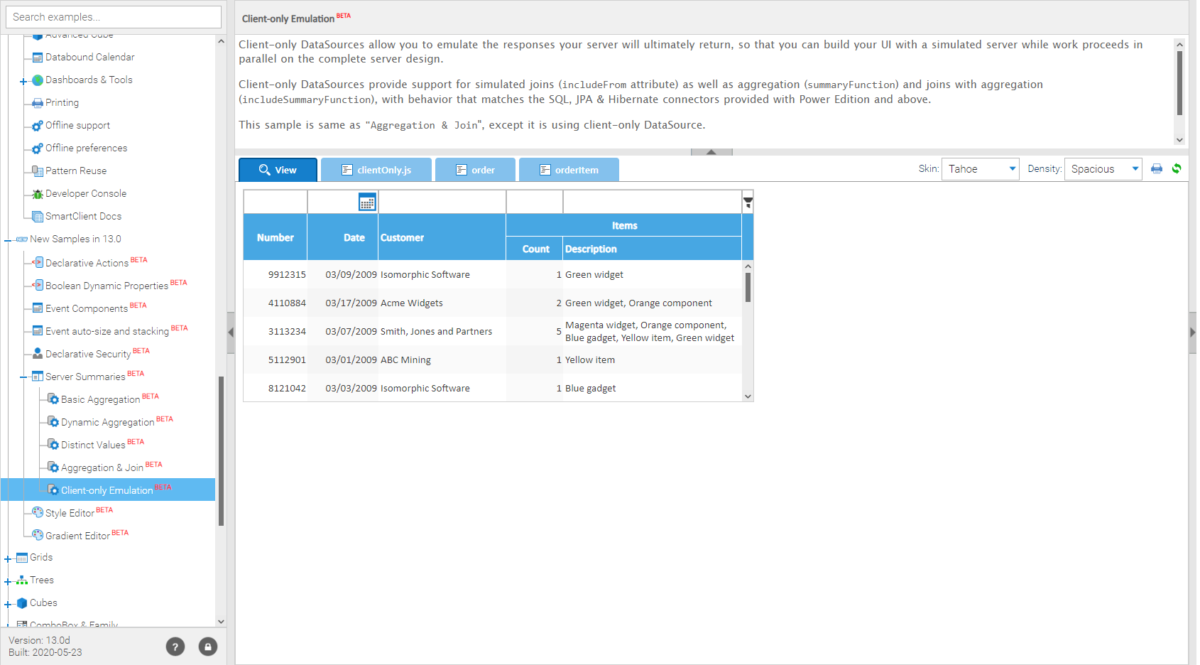
Improved Client-Only DataSource
Client-Only DataSources provide an efficient way to prototype the UI while the server-side guys are still working to get things going. When you build a UI that uses Client-Only DataSources, you can swap in the real DataSources when they are ready, and nothing about the UI needs to be changed – it just works.
Now in 13.0, Client-Only DataSources have “grown up” to be able to mimic all of the powerful features of our server-side framework. You can now:
- Define relationships between clientOnly DataSources with the foreignKey attribute
- Use includeFrom to pull values from related DataSources, the equivalent of a SQL JOIN
- Use aggregation features to compute sums, averages, maxes or distinct values – like SQL’s SUM, GROUP BY and SELECT DISTINCT
- Use aggregation even with related DataSources, for use cases like getting the total cost of all items that are related to an order

Basically, all of the Server Summaries features discussed below now work with ClientOnly DataSources.
Server Summaries Enhancements
Our server framework can do advanced aggregation from just simple declarations, and can even do it on the fly!
A series of new samples demonstrates the power of aggregation and ways to customize it.
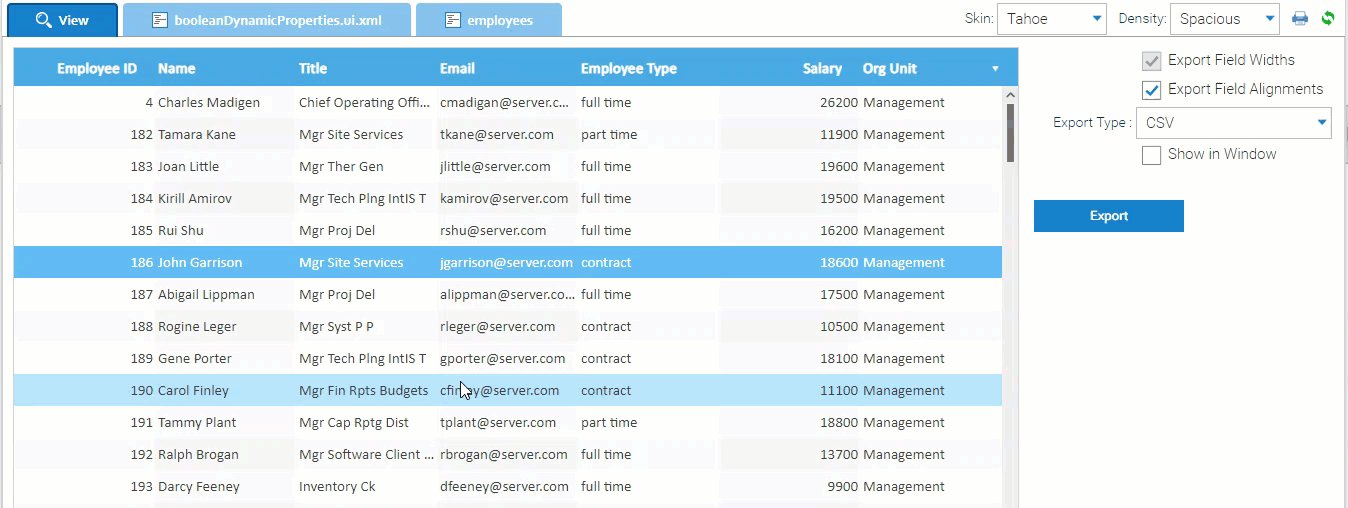
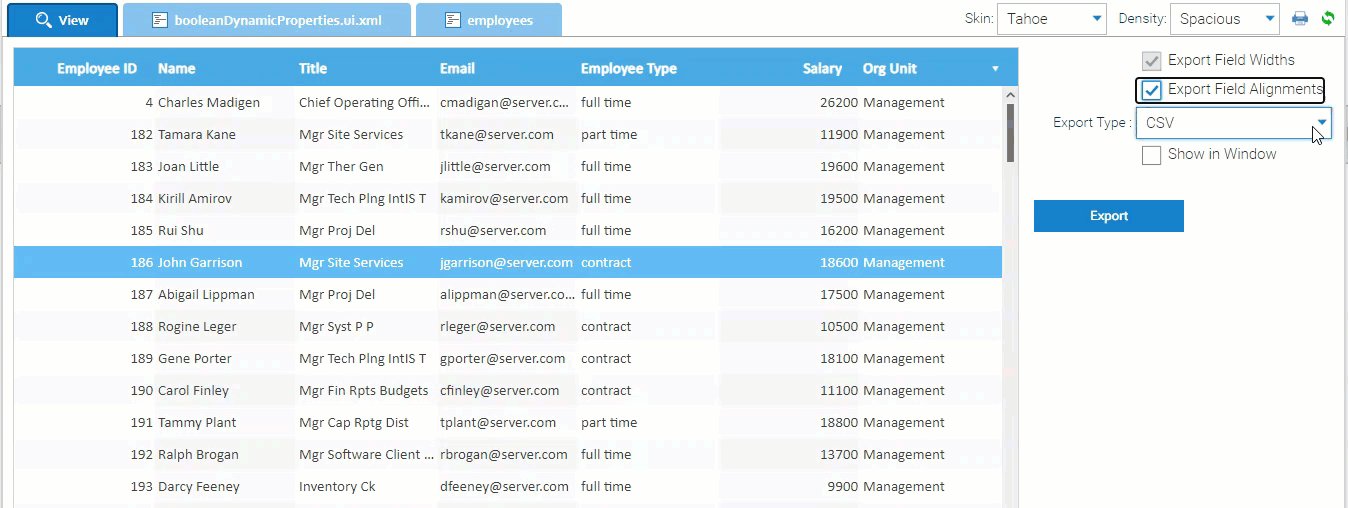
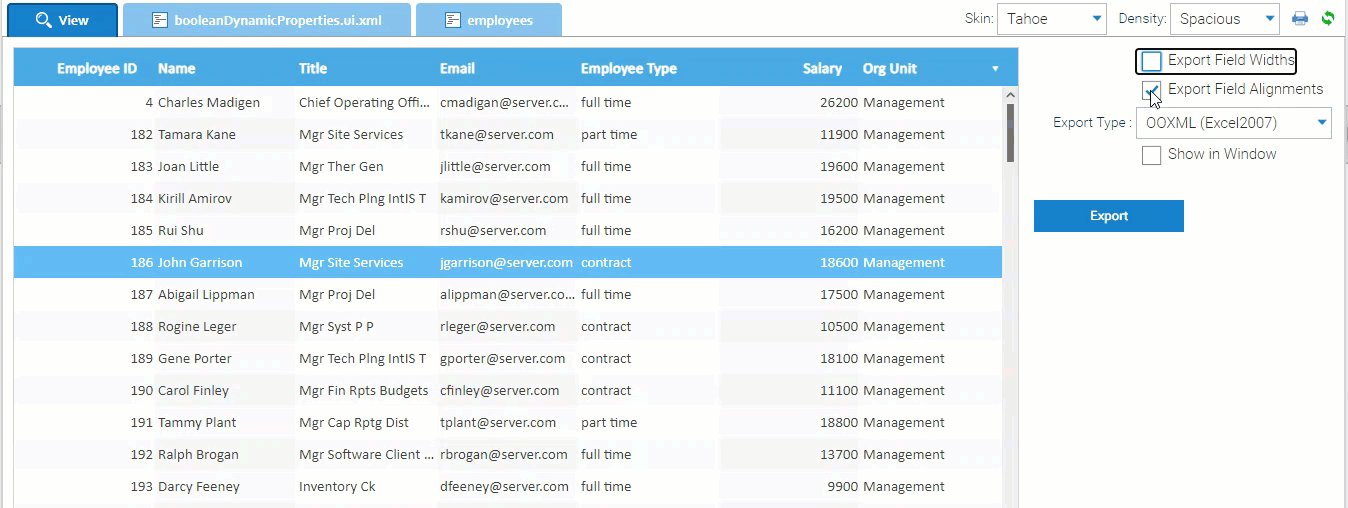
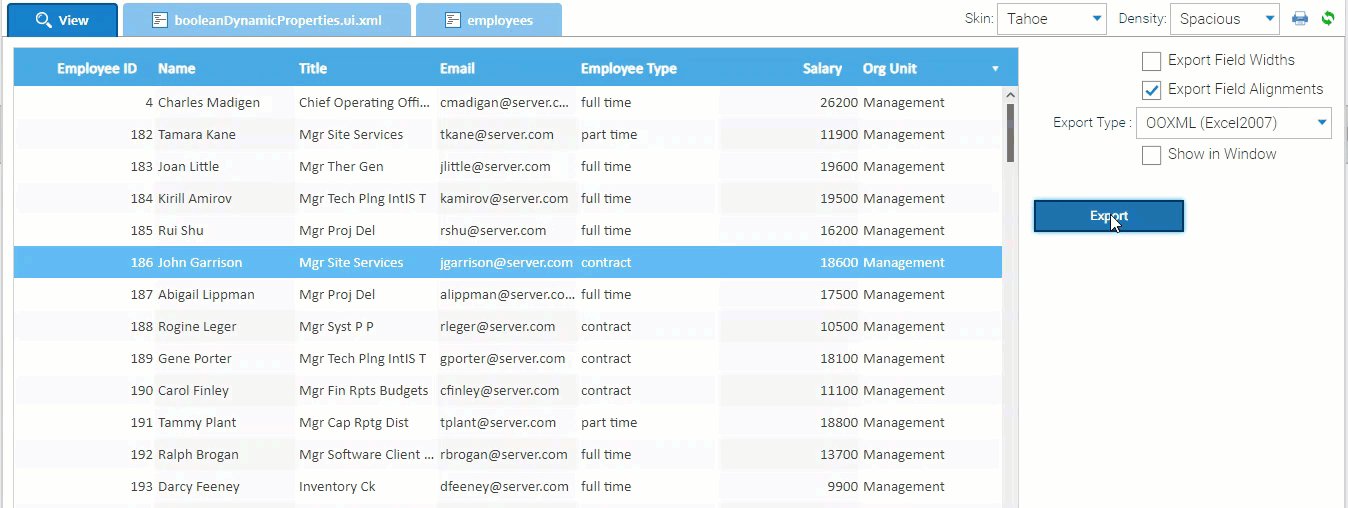
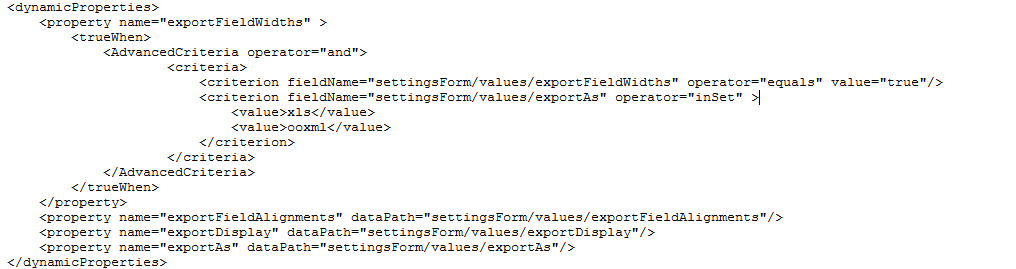
Boolean Dynamic Properties
The DynamicProperties system allows you to declare that a component setting depends on data in surrounding components, including user-entered data.
With this new support, there are now literally thousands of boolean settings on components: anything from listGrid.showFilterEditor to comboBoxItem.allowEmptyValue, that can be succinctly declared to depend on user-entered data, without having to write event handling code.
In this example, you can see a form for configuring an export for a grid. There’s no code, no event handling, anywhere in this sample – it’s all done via simple declarations, and easy for a non-programmer to understand.


TIP: You can already declare whether components are visible, enabled, or editable via the visibleWhen and enabledWhen properties.
Adaptive Forms
It’s now much easier to design a form that works well on both desktop and mobile!
Just design your form with the desktop in mind, and turn on the new “linear mode” for mobile.
In linear mode, your form will render with one form control per row, ignoring all the size & placement settings that are typically used when designing a multi-column form for desktop use.
If you still want to tweak your form for mobile – for example, you have two very short text fields that can appear adjacent, even on a narrow phone screen – you still can. You use the same settings you usually do, but prefix them with linear.
For example, startRow -> linearStartRow.

Take a look a the full sample to see how we do this.
Infinite Scroll Repeating Components
Our grids allow you to place any kind of component you want into cells or rows, including completely replacing the default row rendering. This is an extremely powerful feature that allows you to use a grid to contain any kind of repeating widget, for any size of data.
Check out this new sample, showing a specialized rendering of each row, including a non-columnar data layout, the ability to edit data, and actions that are enabled or disabled based on data values in the row.

It doesn’t even look like a grid! But you have all the power of the grid, with a completely different presentation for rows.
If you want to take a look at what’s available in V13.0, download the V13.0 Pre-Release from our Downloads page.
If you want to upgrade early to V13.0, upgrade discounts are available and are based on the date of your last license purchase. View our License FAQs for more details or contact us to discuss your upgrade options.
Best,
The Isomorphic Team